Contract Management @ Manufactured Networks Inc.
Overview
Manufactured (MFD) is a startup company that helps manufacture, finance, and distribute products. The Operations team at MFD needed a centralized way to manage contracts. I worked as a designer alongside a design lead, software architect, and a team of software developers to build a contracting feature within the MFD web application.
Company: Manufactured Networks Inc.
My Role: UX/UI Designer
Timeline: Q2 2023
Deliverables: User flow, Wireframes, Prototype
Target User: Internal Operations Team
Outcome
5x (400%) increase in the number of contracts sent out for signatures with the implementation of contracting to the MFD platform.
Usability testing guided the enhancements for contracting. After launching the 1st iteration, we refined the feature based on user feedback and training sessions.
Problem
How might we improve the process of managing contracts for the Operations (OPS) team?
In order to scale, the team needs a centralized way to keep track of signature progression, control signed & unsigned documents, and the ability to generate custom contracts based on data from the platform.
Features
The following contracting features were launched on the MFD platform:
1) Contract Generation Form
A task form to create and send contracts was added to the system. After the form is submitted a contract is generated and an eSignature request is sent to all parties.
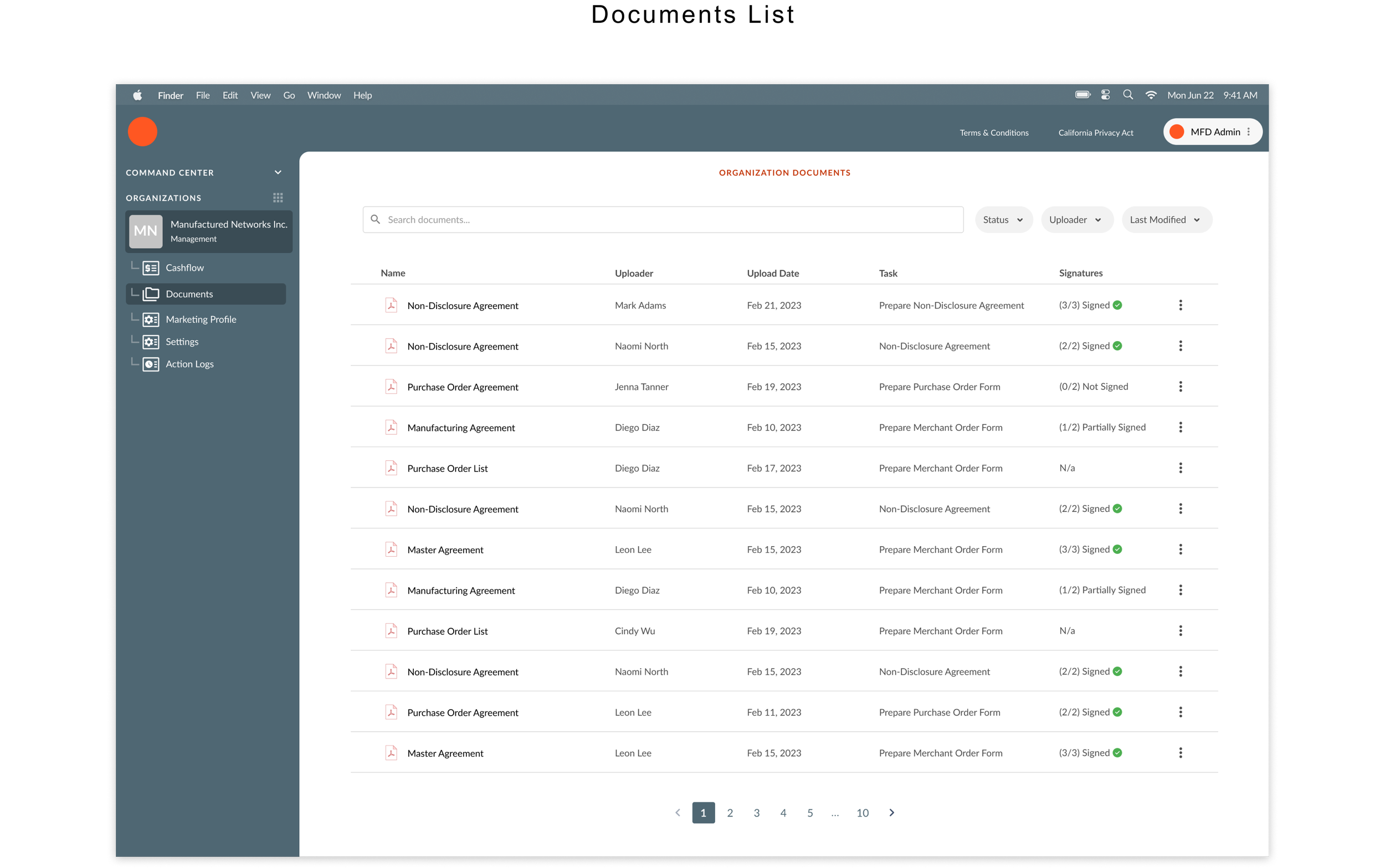
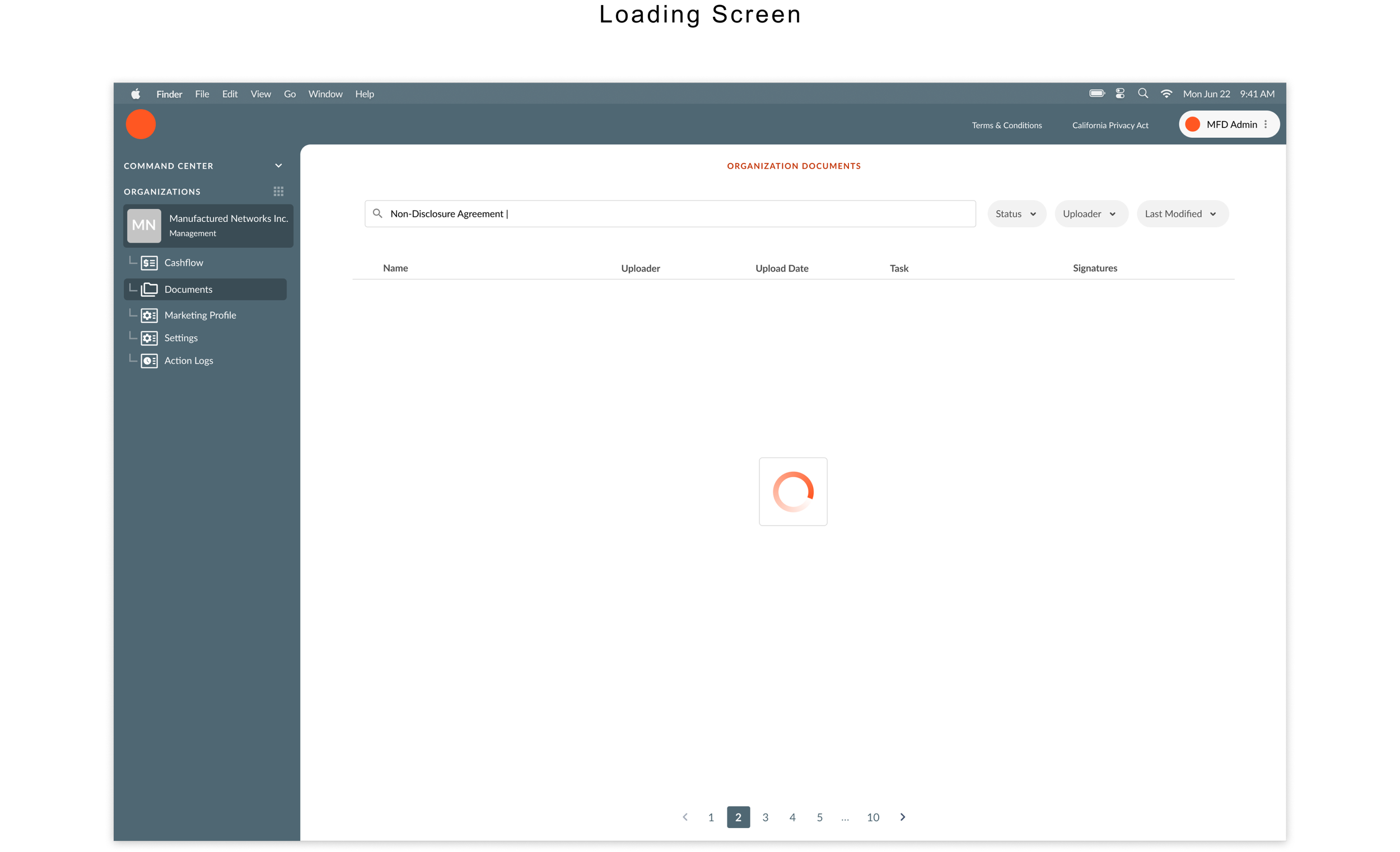
2) Sortable Documents List
A sortable list that displays all contracts made within the system. This list has a search bar and filters to allow team members to easily find and keep track of every document.
3) Email Status Report
A weekly email notification list containing the status of all recent contracts is sent to all operations team members to stay informed of recent status updates.
Research & Requirements
At the beginning of this project, I reviewed the requirements gathered by my design lead. Generative research in the form of interviews was done to better understand the workflows and day-to-day routines of our target user: the operations team.
We discovered our target user needs:
✍️
Ability to create custom contracts
📍
Centralized source of information
📅
Consistent status updates
Decision
Implement an eSignature API to facilitate contract generation and integrate the data into the MFD platform for easy access.
Question #1: What tools are currently used to manage contracts?
A combination of Google Drive, HelloSign, Excel, and emails was used to keep track of contracts. Consequently, issues around version control and status updates were common since this information was split across multiple platforms.
Too many apps are used for contracting!
Question #2: How does a contract get created, sent, and approved?
The ideal flow would start with an internal user filling out a form within the web app with the contract details. After submitting the form, a contract is generated and each signatory involved receives an email notification with a link to review and sign the contract. The contract will make its way down the list of signatories until it is fully signed.
eSignature user flow
Question #3: Where do users expect to find contracts within the web app?
After talking to our target users and stakeholders we decided to group contract task forms based on their importance level: organization-level tasks (onboarding, company verification, etc.) and order-level tasks (purchase orders, shipping schedule, etc.). Regardless, all contracts needed to be referenced within a sortable list view.
Sitemap featuring navigation for documents and contract workflows.
Wireframes
The solution was simple to create in terms of a user interface. This feature would require a form to create contracts, a list to sort through contracts, and an email template to send notifications. I was able to take advantage of MFD’s established design system and reuse existing components. Due to time constraints, the main focus for our MVP was the functionality of the eSignature API.
eSignature wireflow
Wireframes showing the flow for contract list, form, and email notification,
Usability Testing
I tested the MVP within a sandbox environment
We tested our MVP with the operations team (~5 participants). The participants were given a live demo on how to use the contracting feature. Afterward, they were asked to complete the tasks below to practice using the feature and find opportunities for improvement.
Tasks:
Navigate to the NDA task form.
Fill out the NDA task form.
Send an eSignature request to your email.
Sign the eSignature request.
Feedback & Revisions
We found 5 opportunities for improvement after testing out the contracting feature with our internal team
2) Clarify the signing order
The first signature for a NDA contract needs to be an MFD employee. To prevent contract submission errors, the first signatory field was revised to prioritize MFD employees as initial contract signatories. It was modified to a user-friendly drop-down list of company members, enabling easy selection of the appropriate signatory.
4) Provide a way to quickly scan the status of a contract
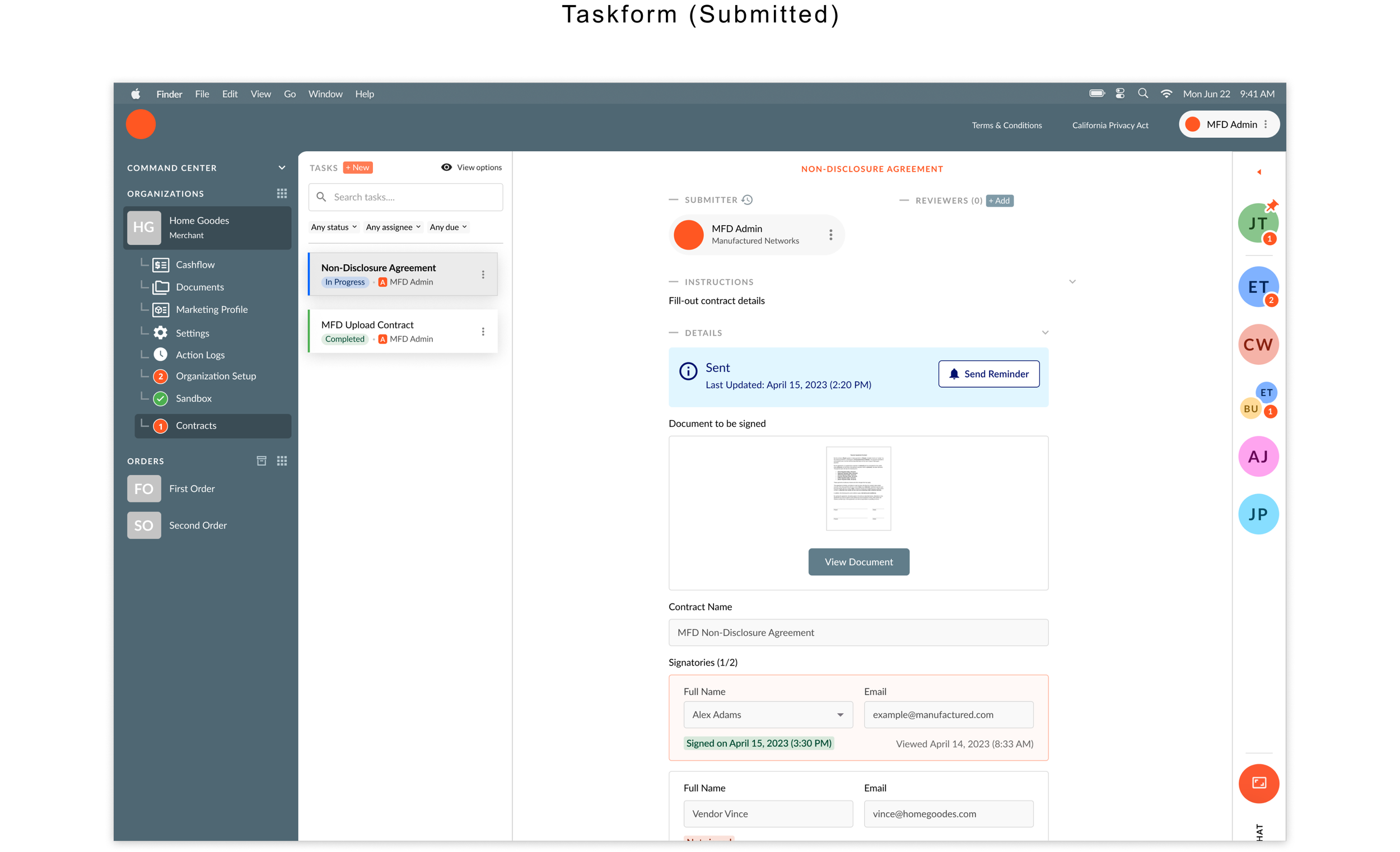
To provide quick scannability and empower our users with efficient contract tracking and follow-up, I created a component that informs users about the signing progress and offers relevant actions. For instance, if a contract is partially signed, the component includes a button to send email reminders to pending signatories.
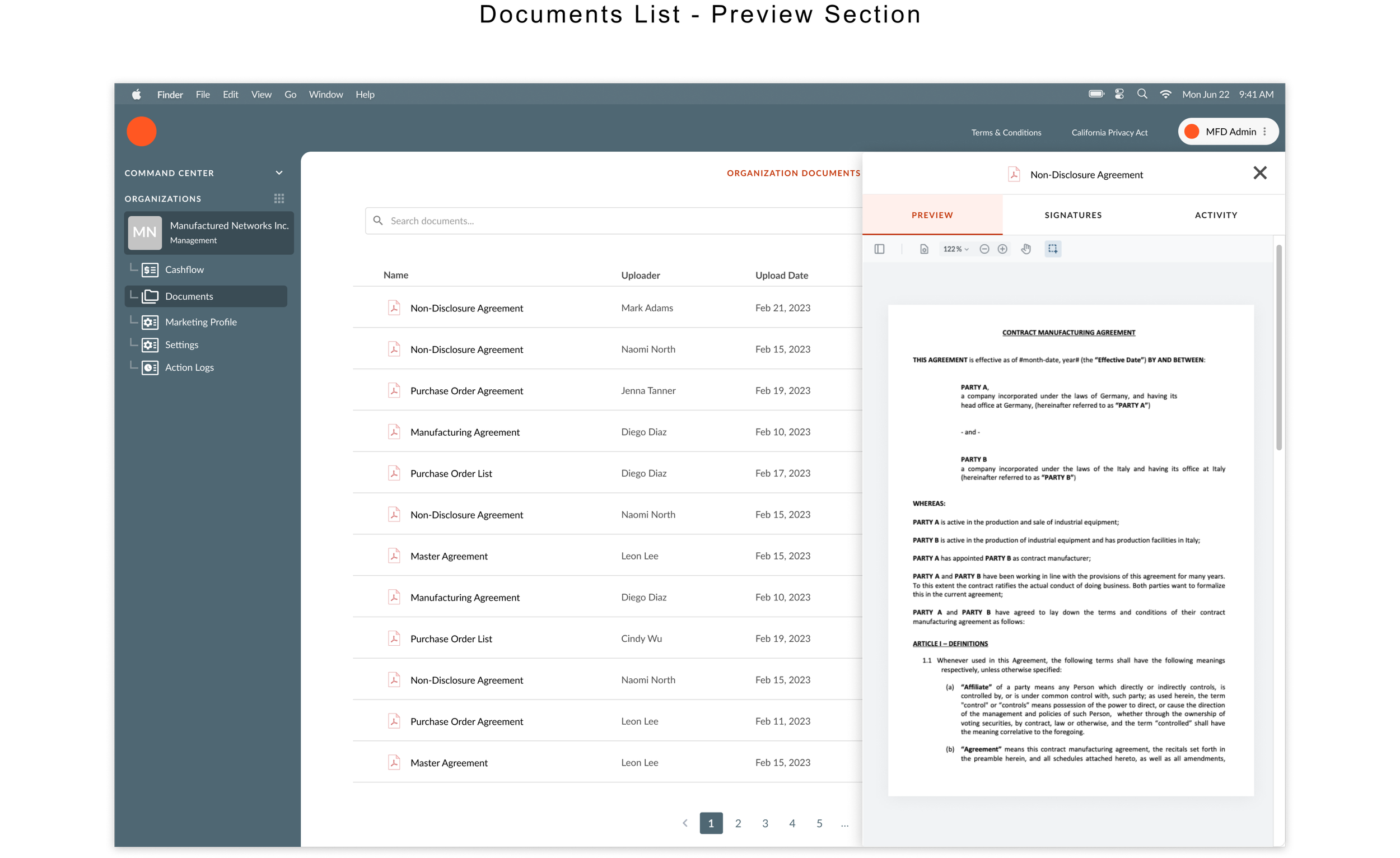
3) Generate contracts without the need for file uploads
Our MVP required users to upload a file template to complete a contract task form. To streamline the process and prevent frustration, the contract task forms were embedded with a built-in template. As a result, the contract task form was revised to generate documents without the need for manual file uploads.
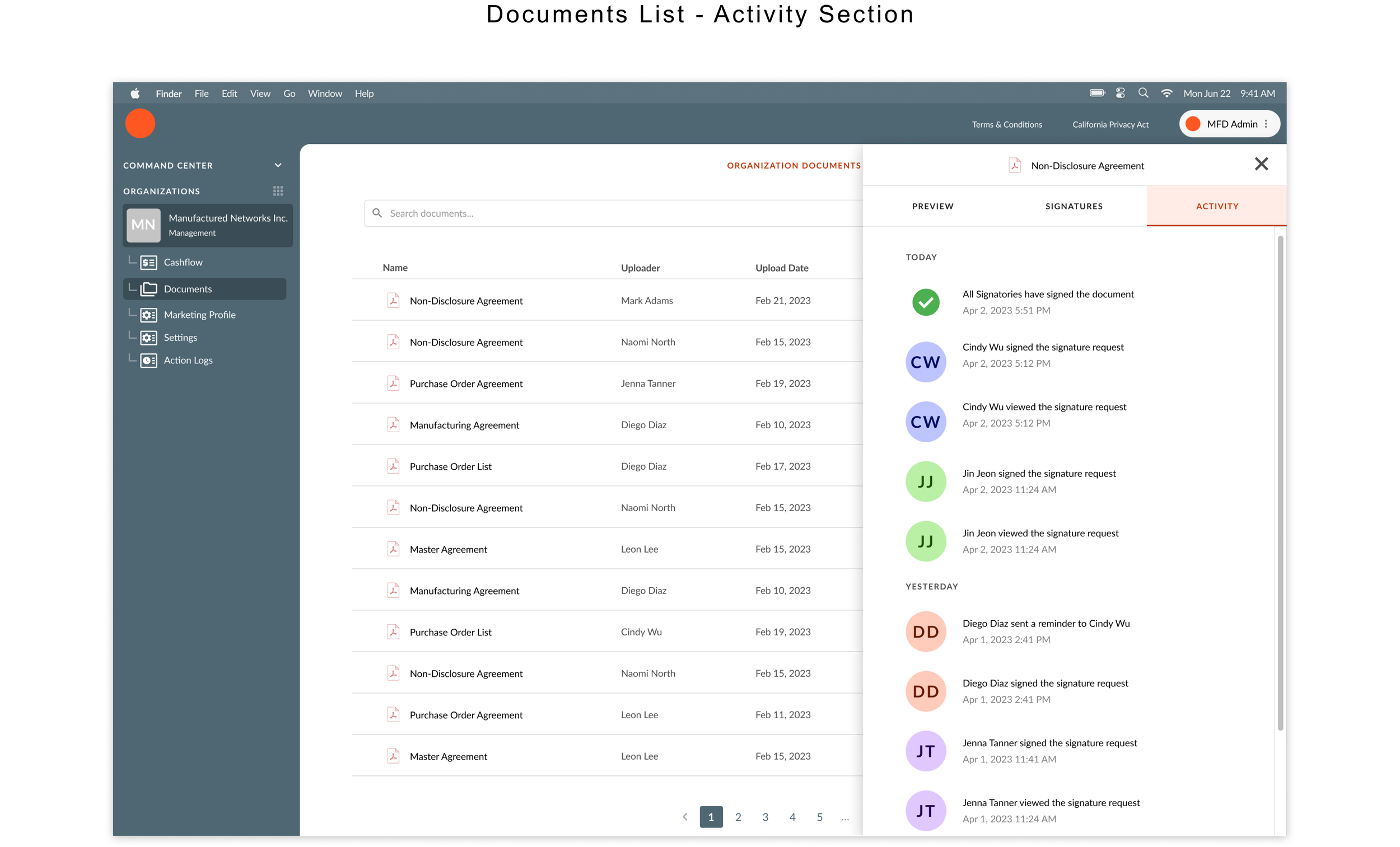
1) Provide an observable audit trail for signature events
Users were curious to know of any activity about a contract they were handling. As a result of this feedback, I designed an activity section for the document info panel that ensured every action done to a contract was tracked and timestamped.
Prototype of side-menu featuring contract activity tab
5) Reformat email list to highlight key information
The first iteration of the contract email list was a very basic design. We got feedback from internal members on how to improve the email notification list and provide better information hierarchy and scannability. By re-evaluating the information hierarchy, I made sure important details were prioritized, making it easier for users to quickly scan the list and find relevant information.
High-Fidelity Mockups
User-centered mockups created through iterative collaboration
The feedback I received from user testing and stakeholders was crucial in helping me create my high-fidelity mock-ups. After one final review, the revised designs were handed off to the development team to build the second iteration of the contracting feature.








Impact
400% increase in amount of contracts created & sent out for signatures
As of May 2023, we released the latest iteration of contracts in the application. OPS team can track the signing status within the platform instead of following up separately with another team member. Employees are being trained on the system and have completed signing contracts with the first batch of customers. The updated iteration of the contract email notifications has also been received by the business team.
Future Steps
Continued Usability Testing
As is typical in a startup environment there was a rush to ship an MVP as soon as possible. There are still lots of insights to be gathered from continued testing.
Continued Contract Integration
The MVP only focused on adding NDA & Master agreement contracts. There is an opportunity to integrate more contracts such as those regarding purchase orders and distribution.
Mobile Viewport
The MFD web app is complex and meant to be used on desktop viewports. When launching features our team focuses on the desktop version first. Now that the feature has passed the QA benchmark, we can focus on optimizing this feature for mobile viewports.




